Using Menus
1) Click on Appearance --> Menus
Click create a new menu
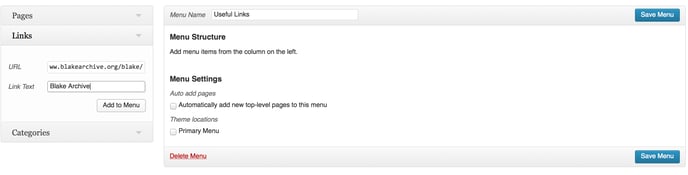
Give the menu a name you will remember. For this example I am going to create a menu of useful links for a Romantic poets class.
Click the links to the left to expand the links editor.
Add a URL and link text. Then click add to menu.

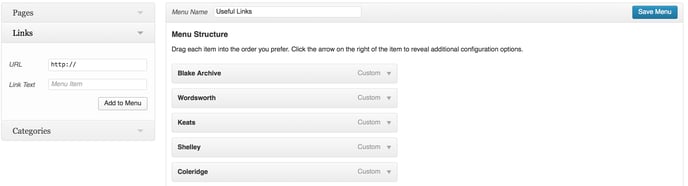
Continue to add as many URL links as you like and notice they populate in the right hand menu editor.

Click Save Menu.
2) Enable the Custom Menu Widget
Navigate to Appearance --> Widgets
Click and drag the Custom Menu widget into a sidebar or other region available to your theme (varies by theme).
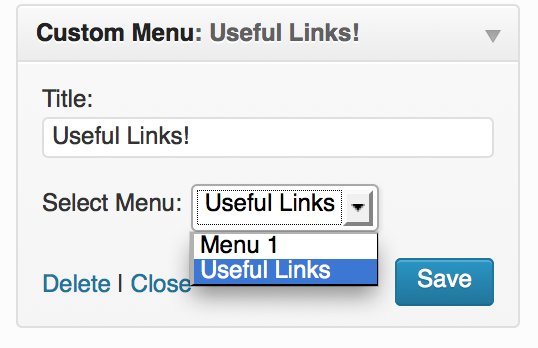
Add a title to your custom menu (optional) Select the menu you created from the drop down provided.

Click save.
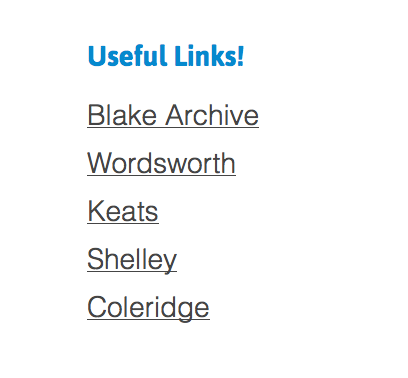
Check your blog to see that your menu of links appears correctly.

Using HTML
The text widget accepts HTML. If you know a little HTML you can add a text widget to your sidebar and build a link menu using HTML inside the text widget box.
