Overview
Each EdBlog course is limited to 10GB of file space. This file space only accepts common image and document types.
Currently the accepted file types for upload are: jpg jpeg png gif mp3 pdf doc docx dot dotx celtx xmind PDF xltx xls xlsx pps ppt pot potx pptx
Videos and Audio are best embedded from third part sources using the Wordpress Embed method for supported third party websites. All other sources, while not technically supported, may work if embedded through the text editor. To learn more, please read below:
Images and DocumentsTo insert an image or document into your post or page, click on the  button.
button.
From the Insert Media menu option you may upload files or choose from already uploaded files stored in the Media Library. Please remember, uploading image files will count against the course 10GB limit. Images will be embedded into your post or page, while documents will be linked.
You may also insert an image or document into a post by clicking on Insert from URL and provide a direct URL to an image. Google Image search or a similar resource is a great place to search for images on the web to copy the URL and paste here. These images do not count against your 10GB limit but they may disappear if the image is taken down or blocked from the source.
In all cases, please make sure you provide the proper attribution for any media you share on your site. Students often learn proper ways to cite sources from example. To learn more, please check out the Columbia Copyright Advisory Office website.
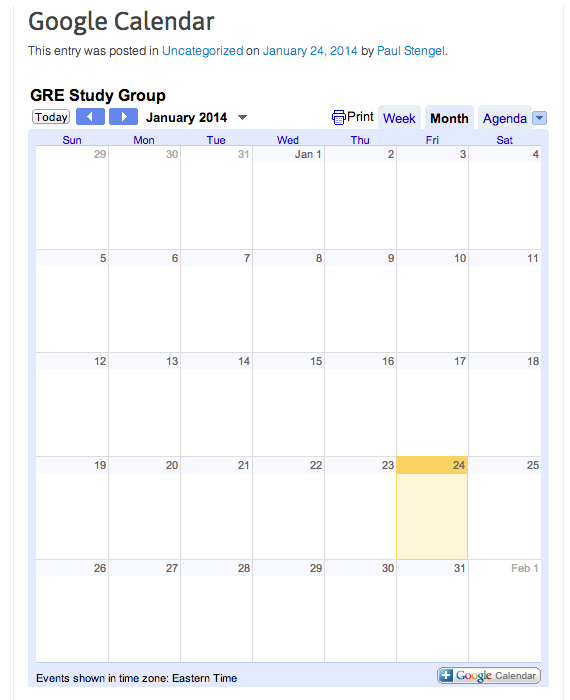
Embedding YouTube, Vimeo, SoundCloud and other Media SourcesEdBlogs runs on Wordpress and therefore supports the URL embedding of many popular web services. To see the most recent list of services supported click here.
That means, you should be able to simply paste the URL of a supported service into a post or page and the media will appear after you publish the post or view it in preview.
If you are interested in adjusting the size or other attributes of the media, please see the Wordpress.org directions on how to do so.
Please Note: Pasting a link to embed does not work for content that has embedding turned off.
All Other Sources
You may embed video and other media from many third party sites not supported by the Wordpress URL method, by pasting the embed code into one of two places.
Add Media Button > Insert Embed Code
In the visual editor of a post click the Add Media button and select Insert Embed Code. Paste the embed code from the web into this box and click Insert into post.
Text Editor
To do this, copy the embed code for the media that you wish to add to your post.
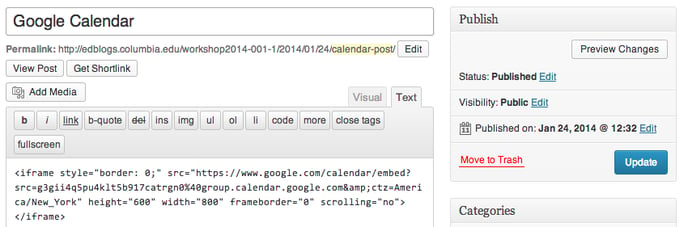
Then open the editor for any post or page on your blog and click on the “Text” tab.
Clicking this button toggles your visual editor to a code source editor. Paste the code into the text editor.

Click on the “visual” button again to toggle back into the visual editor. Then click Publish or Update and view your post.